Mehr Reichweite mit der richtigen Vorbereitung
5 wichtige Facts für die Bildaufbereitung im Web
Dein Webprojekt lebt von grafischen Dateien und Bildern. Wie wichtig die Qualität dabei ist, brauchen wir nicht erwähnen. Das ist doch selbstverständlich, oder?
Einer der wichtigsten Punkte ist die Auflösung und Brauchbarkeit des Materials. Es macht auf jeden Fall einen großen Unterschied, ob das Bild verpixelt ist, oder man mit einem hochauflösenden Bild dem Besucher einen Einblick in sein Unternehmen gibt.
Ladezeiten und die Suchmaschinenoptimierung spielen auch eine große Rolle. Wenn die Inhalte auf deiner Website oder die Bilder in deinem Webshop sehr lange laden, dann macht das niemandem Spaß. Weder dir noch deinem Kunden. Um das zu vermeiden, haben wir haben hier die wichtigsten Anforderungen zusammengefasst.
Hier zeigen wir dir, wie du deine Daten perfekt für den Online-Einsatz vorbereiten kannst:
Bilder
Fact 1: Welche Qualität braucht mein Bild?
Als erstes muss das Bild auf 72 dpi gebracht werden. Diese Auflösung wird grundsätzlich für alle Online Auftritte verwendet.
Kurze Erklärung: Dpi steht für „dots per inch“ bzw. „Pixelpunkte pro Zoll“. Genauer gesagt geht es um die Auflösung eines Bildes.
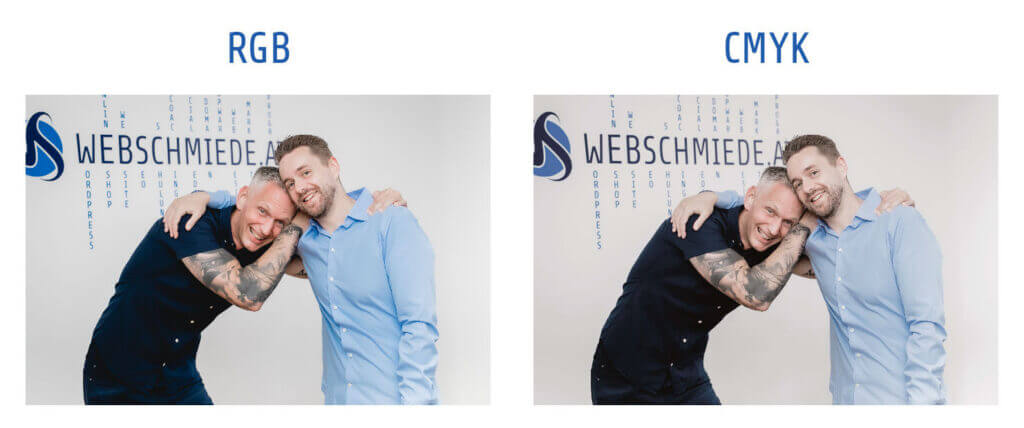
Fact 2: Welchen Farbraum verwende ich?
Dein Bild muss im RGB Farbraum gespeichert werden, um Farbabweichungen zu vermeiden.
Kurze Erklärung: RGB ist eine Abkürzung für die drei Grundfarben Rot Grün und Blau. Daraus lassen sich rund 16 Millionen Farbtöne darstellen, wenn sie in einem bestimmten Verhältnis vermischt werden.

Fact 3: In welchem Format muss ich mein Bild abspeichern?
Bilder sollten immer als JPG abgespeichert werden. Hierbei funktioniert es nicht, einfach nur die Endung von beispielsweise .png auf .jpg zu ändern. Falls es Bilder mit Transparenzen sind, sollten diese als PNG gespeichert sein.
Fact 4: Wie benenne ich meine Bilder?
Uns wäre es auch sehr geholfen, wenn auch die Bildnamen bereits geändert wären. Hier sollte auf jeden Fall der Firmenname und was auf dem Bild zu sehen ist, vorkommen. Auch eine fortlaufende Nummer, falls es von dieser Art von Bild mehrere ähnliche Exemplare gibt. Hier ein Beispiel: webschmiede_buero_01.jpg
Experten-Tipp: Generell solltest du bei der Benennung darauf achten, dass du das Bild so beschreibst, was darauf zu sehen ist. Es unterstützt nicht nur dich bei der Suche der Bilder im Backend, sondern bringt auch Vorteile was die Suchmaschinenoptimierung betrifft. Werden die Bilder sinngemäß abgespeichert, werden sie auch öfter im Web gefunden und ranken somit auch höher. Das heißt, du kannst dadurch mehr Zugriffe auf deine Homepage generieren.
Wichtig: Bitte verwende keine Leerzeichen (stattdessen Binde- oder Unterstriche) Großbuchstaben, Umlaute und Sonderzeichen.
Logo
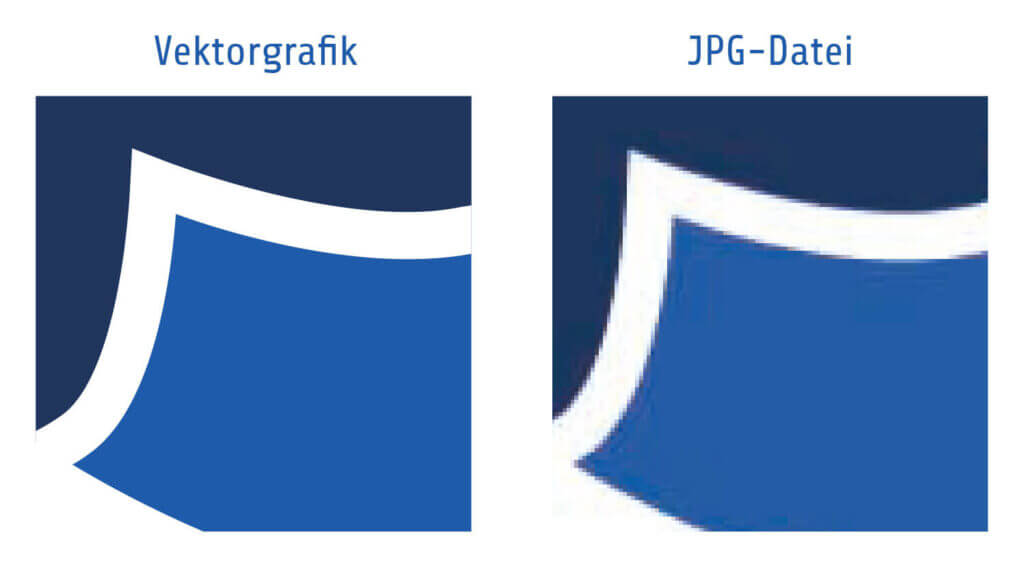
Fact 5: Wie kann mein Logo im Webprojekt verwendet werden?
Das Logo ist ein Zeichen, eine Marke und das Erkennungszeichen deines Unternehmens. Es ist daher besonders wichtig, dass es in folgendem Dateiformat geliefert wird: EPS, SVG oder AI.
Kurze Erklärung: Vektorgrafiken speichern die Bildinformationen nicht in Bildpunkten wie bei Fotos, sondern als einzelne Elemente. Das bedeutet, dass sie unendlich und ohne Qualitätsverlust vergrößert werden können im Gegensatz zu JPG-Dateien.

Gerne können wir dir hier auch unter die Arme greifen und dich bei der Aufbereitung deiner Daten unterstützen.
So, und jetzt bist du an der Reihe 🙂
Solltest du noch Fragen haben, sind wir natürlich gerne erreichbar. Melde dich direkt per E-Mail [email protected] oder Telefon 03352 / 213 13 bei uns 🙂